在SEO优化中页面加载时间是用户体验中重点考量的因素之一,那么大家知道页面加载的理想时间是多少呢?又如何才能提升站点的加载速度呢?
先说结论,为了保证正常用户体验,页面首屏的加载完成要控制在1.5秒以内,再慢也不能超过3秒。结论很简单,但是我们又如何检查站点页面的加载时间,显然不可能掐表数。
01
页面加载时间的指标
要想搞明白这个问题,首先我们要搞清楚浏览器页面加载时间有哪些指标:
DNS Time:dns解析时间,进行域名解析所需要的时间。
SocketTime:客户端建立TCP连接的时间。FirstByte Time(FP):从浏览器请求页面到服务器返回第一字节的时间。
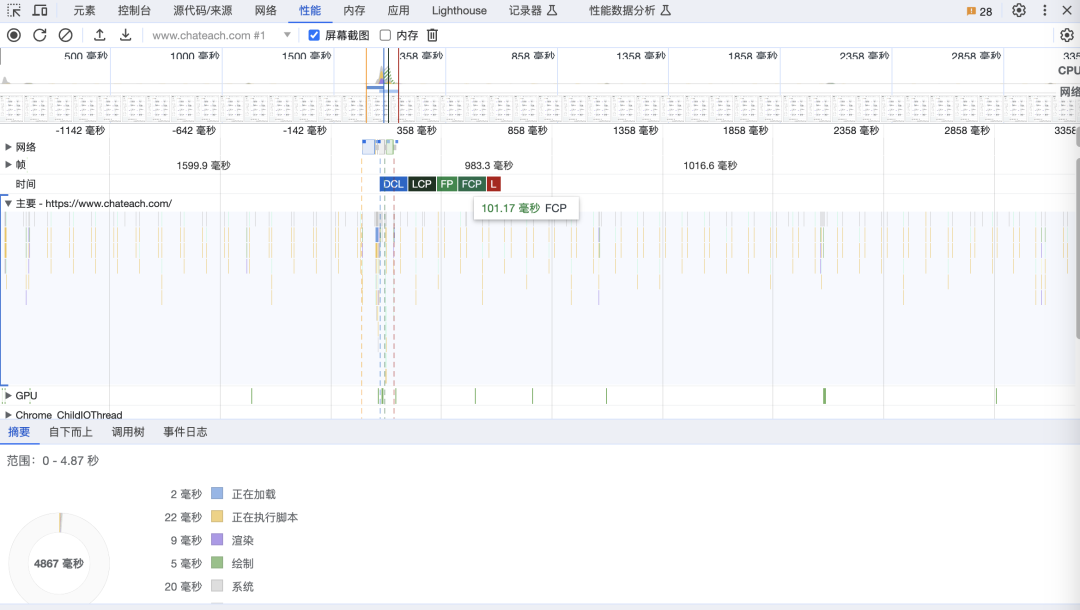
First Contentful Paint (FCP):代表浏览器向屏幕绘制内容,也就是浏览器打开页面首屏区域内所有的文本、图像或其他可视元素的时间点。
Largest Contentful Paint (LCP):整个页面中可以看到的所有内容素绘制完成并正常显示的时间点。
Download Contentful Time(DCL):网页中所有资源对象下载完成的时间。
页面的加载是一个复杂的过程,以上只是潘某人SEO认为在页面加载时间中相对比较重要的时间节点,并且以上的时间节点是根据先后顺序的。
02
重点时间指标
在SEO优化中潘某人SEO认为最关键的是FCP和LCP时间,这不仅仅是影响SEO,还是直接导致跳出率高转化差。
FCP时间

LCP时间
影响LCP速度的最大因素就是页面资源过多而且又大,如果带宽又不给力就容易导致浏览器线程阻塞。解决方法就是资源该合并的合并,图片该压缩的压缩,该延迟加载的就延迟,或者就重要资源做好预加载,再不行就提带宽。
03
如何提升首屏加载速度
LCP和FCP时间的关系,FCP是LCP之前的时间节点,就是LCP的组成部分,而我们今天的重点就是在LCP时间不变的情况下如何提升首屏FCP时间。
【版权与免责声明】如发现内容存在版权问题,烦请提供相关信息发邮件至 lnkj@3173.top ,我们将及时沟通与处理。 本站内容除了3117站长服务平台( www.3117.cn )原创外,其它均为网友转载内容,涉及言论、版权与本站无关。





