您可以手动创建站点地图或使用自动生成站点地图的工具 —— 这取决于您的的网站类型。在详细了解创建网站地图的不同方法之前,您可能需要进行一个重要步骤——理清您的网站内容与结构。
方法 1:使用插件创建站点地图
如果您的网站使用 WordPress、Wix、Squarespace或任何其他CMS,您将可以使用插件创建站点地图。
例如,对于 WordPress,您可以使用流行的Yoast SEO 插件来创建站点地图。
而对于 Wix 和 Squarespace,您也无需担心。他们会自动创建和更新您的网站站点地图。
方法 2:使用Sitemap生成器自动创建站点地图
如果您的网站不是CMS系统搭建的,您也可以使用一些Sitemap生成器帮助您自动创建网站的站点地图。
在之前的文章中,我介绍了10款超赞的Sitemap网站地图生成器。您可以前去挑选适合您的一款。
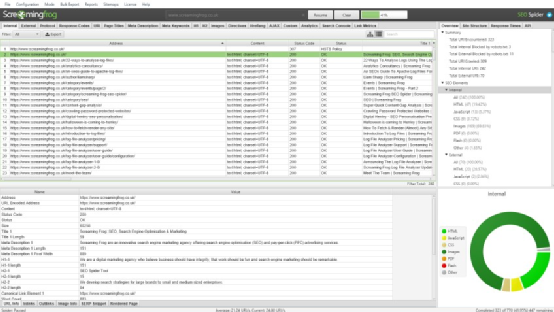
在这里,我选取Screaming Frog进行举例说明如何用Sitemap生成器创建站点地图。以下,我将向您介绍如何使用Screaming Frog SEO Spider 生成 XML 站点地图。
第 1 步 – 使用Screaming Frog抓取您的网站
在工具栏中输入您网站的域名地址,然后按“开始”。根据您网站的大小,这可能需要一些时间,因为每个页面都需要被发现和抓取。

第 2 步 – 删除任何不需要的 URL
抓取完成后,查看完整的 URL 列表并查找您不想包含在站点地图中的任何内容。如果您有要排除的 URL,请右键单击这些 URL 并选择“删除”。如果您按住 Shift 或 Ctrl 按钮(在 Windows 上),您可以选择多个URL进行批量删除。
第 3 步 – 打开站点地图菜单
打开工具栏上的站点地图菜单并选择“XML 站点地图”。您将打开一个包含多个选项的菜单。默认选项是在站点地图中仅包含Status 为200的 URL,但您可以选择包含带有 noindex 标签的页面、分页页面或带有 301 重定向的页面。
方法 3:手动创建站点地图
在<urlset>标签内部,添加网站上每个页面的URL信息。对于每个页面,都需要使用<url>标签,并在其中添加相应的<loc>、<lastmod>、<changefreq>和<priority>标签。例如:
【版权与免责声明】如发现内容存在版权问题,烦请提供相关信息发邮件至 lnkj@3173.top ,我们将及时沟通与处理。 本站内容除了3117站长服务平台( www.3117.cn )原创外,其它均为网友转载内容,涉及言论、版权与本站无关。





