针对移动端排名不理想等问题,我们可以从很多方面进行分析,比如网站移动端适配问题就是很重要的一块,当然除此之外还有网页访问速度等多种影响影响移动端排名。下面我们分享一篇来自微信公众号贺贵江老师分享的,关于网站移动端排名差怎么办?(5个方面做好移动端适配)。
我想大家在优化网站的过程中都遇到一个问题:很多时候网站的移动端排名,都会比PC端低很多,但是流量却比PC端要高,所以通常没有多少人会特别重视这个问题。
移动端(M)的排名,为什么会比PC端低很多呢?
如果你的网站有这样的问题,把这篇文章看完,就可以着手来解决了:
一:移动适配
移动适配是最基础的,但是不少网站在移动适配这一块,做的都不够全面,移动适配的工作,主要包含如下内容:
1、页面判断标签:
1.<meta name="applicable-device" content="pc">
2.<meta name="applicable-device" content="mobile">
3.<meta name="applicable-device" content="pc,mobile">
第一条标签告知搜索引擎,当前页面是PC页;第二条标签告知搜索引擎,当前页面是移动页;而最后一条,则是自适应站点使用的,这个是一定要增加的,避免PC页占据M的排名!
目前,在我这里进行过SEO咨询的网站中,大约30%的站点,都是没做过这个基础标签的!
2、页面指向标签:
<link rel="alternate" media="only screen and (max-width: 640px)" href="PC页对应移动地址" >
<meta name="mobile-agent" content="format=html5;url=PC页对应移动地址" />
注:其中html5可以修改为wml或者xhtml,这个是根据手机页的协议语言选择一种的,有些网站增加了:
<meta name="mobile-agent"content="format=[wml|xhtml|html5]; url=url">
这样是错误的,存在当前问题的网站也不在少数,只需要选择对应的一种就可以了!
3、canonical标签:
<link rel="canonical" href="对应的PC页地址" />
当前标签,是在M端的Head中添加的,指向的链接为PC页地址,告知搜索引擎这个页面的“爸爸”是哪条链接。
注:很多站点习惯性的在PC端上也泛滥使用当前标签,这也是错误的做法,有问题的网站用,没问题的话,也不要乱用!
如果PC全站都要靠当前标签来解决问题,那么本身就会被蜘蛛判断为:当前站点全站存在问题!而一个全站存在问题的站点……所以不要乱用。
4、禁止转码标签:
有很多网站在PC端代码中增加了:
<meta http-equiv="Cache-Control" content="no-transform" />
这条标签,以禁止搜索引擎对页面进行强制转码!殊不知:在2015年底的时候,百度转码协议,就把这条标签给‘扔’掉了!
而现在可以用的标签是:
<meta http-equiv="Cache-Control" content="no-siteapp" />
这条才对,你做对了吗?另外为了阻止转码,还需要配合两条其他标签,这2条标签99%的网站都没有增加:
<metaname="MobileOptimized" content="width"/>
<metaname="HandheldFriendly" content="true"/>
怎么样,你增加这两条标签了吗?没有吧!觉得受用的兄弟们,记得用你们发财的金手指,把文章做朋友圈转发,感谢了!
5、移动适配规则
移动适配规则的提交,最好的提交方式是“批量多条”提交,尽量不要选择“单条”提交,单条提交存在较大限制,失败的概率更大!
如果遇到了必须做单条提交的,比如“其他规则都成功了”只剩下一条规则失败了,需要重新提交。
注意事项:单条提交中的URL对选取,必须要是PC和M都被收录的链接,否则100%会失败!
二、页面相似度
影响M端很大排名的一个原因就是:它和PC端页面的相似度,页面相似度越高,那么继承排名的机会越大!而实际优化中,很多的移动端站点,忽视了这个问题:
1、标题:
有一些网站喜欢在移动端的title加入“移动版”字样,用你告诉你的用户这是移动版?
还有一些网站的移动版标题变的很‘简短’,因为觉得PC的标题太长了,在移动搜索中显示不完整(度娘也是这样建议过的)!
但是,有时候也不能完全听度娘的一些‘扯淡’(它是从自身展现效果考虑的),因为事实上是,标题一定要100%相同,这样才是于排名而言最好的!
2、页面
移动端受困于设备影响,所以页面必然做的要简单很多,有些网站的内容页干脆就是“导航+内容”然后没有了!这样阅读起来是特别清晰了,可是‘页面的相似性’却极大的缩水了。
我们在移动端页的内链布局中,一定要将“相关文章、上下篇文章、推荐阅读”,这样与“主体”密切相关的模块部署进去,用来提升页面的相似性。
而那些非相关的内容,比如“猜你喜欢”、“最新文章、热门文章”这样的可以不做增加,因为他们只是单纯的内链,与主体离的较远。
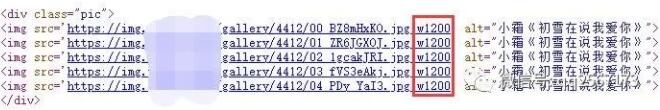
除此外,还有一个特别的注意事项,如果是图片站的话,注意图片URL本身,比如部分网站移动端的图片使用OSS服务器做了单独的压缩,示例URL:

而PC端是没有W1200这一块URL标识的,那么就会被搜索引擎判定为:主体内容不一致的情况!
三、终端体验算法:
我认为搜索引擎是存在一个‘终端体验’算法的,简单的来讲一下就是:它会根据访问设备的不同,而更优先展示一些当前设备更适合阅读的数据。
移动端当前更倾向展现的结果是“视频、图片”以及“结构化数据的展现”,如何做结构化数据展现,比如我在百度搜“新房装修价格预算明细”,接下来看一下排序第一名的站点:
有明确装修预算表,以及完全以“数字”罗列出的装修项目和费用!这就是结构化数据展现,把用户的需求,清晰的以最简单的方式展现出来!而不是传统的那种长篇大论!
我们清晰的看到了,在移动端设备上,百度直接显示了“3张图片”进来,如果你的PC文章,只有一张图片呢?那么排名的展示,很可能就会被降低了排序位!
这一点大家要注意一下,日后更新内容的话,如果是适合添加‘图片’的话,可以选择‘多图’模式,这样内容在移动端的排名竞争中,会更有优势,排名不易被缩水!
四、加载速度
基于页面加载速度而言:加载速度100%影响搜索排序,而百度对于PC端与M端的速度敏感程度而言,是不同的!
对于PC端来讲,正常情况下3S之内页面加载完成就可以了,但是移动端却并非如此,而是要求到了1S甚至0.5S的时间完成!你的站点做到了吗?
这样也就需要,我们在速度上的策略上,对其进行调整,比如:移动端减少不必要的JS、CSS,减少不必要的外部链接调用!增加图片的‘懒加载’功能!做DNS的预解析等等,都可以对站点的速度上,产生帮助!不过我认为帮助最大的应该是“CDN”,如果网站流量不是特别大的站点,倒是可以使用下。
五、站点广告:
广告的部署问题导致的移动端排名偏低,是移动端的重灾区问题,关于广告这一块大家可以多看一下度娘的官方建议《百度APP移动搜索落地页体验白皮书5.0》 我就不多说了。
不过,我还需再额外补充一点:网站挂广告,一定不要挂远程JS链接,一旦你使用远程JS,那么广告就不可控了!天知道半夜你的广告会不会变成小黄片!因为挂远程JS广告,而导致被降权的站点,同样不胜枚举。
【版权与免责声明】如发现内容存在版权问题,烦请提供相关信息发邮件至 lnkj@3173.top ,我们将及时沟通与处理。 本站内容除了3117站长服务平台( www.3117.cn )原创外,其它均为网友转载内容,涉及言论、版权与本站无关。





